
It doesn’t matter if you run a tiny mom-and-pop shop or a mega-billion dollar corporation; content marketing works.
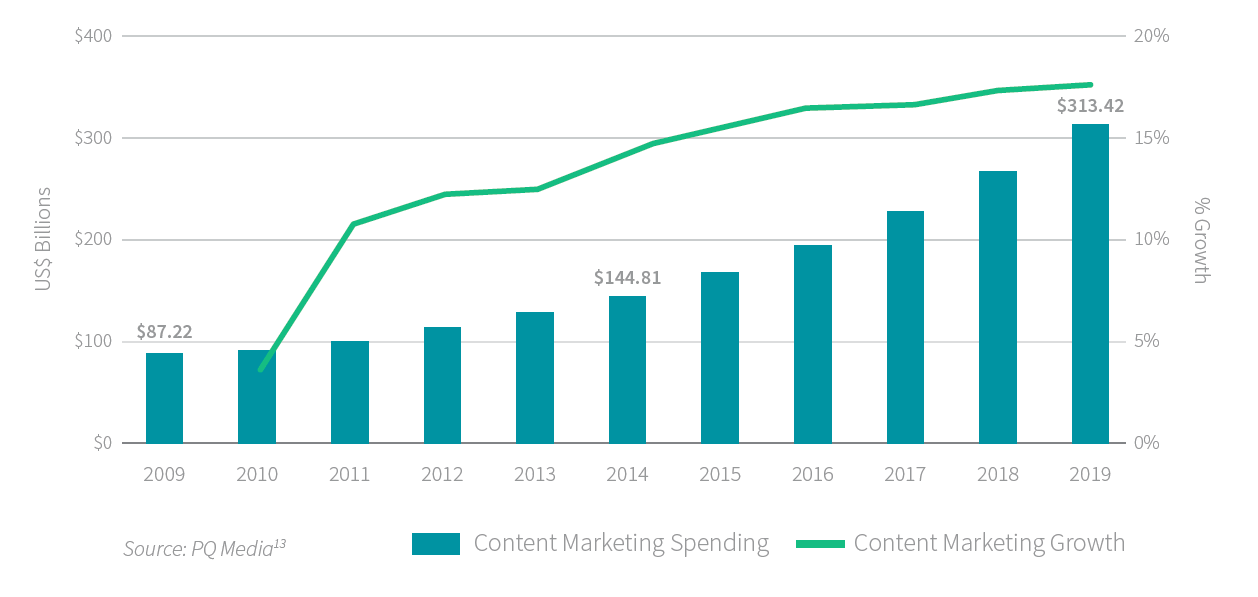
Just look at the way the content marketing industry has exploded in recent years.

In this article, I’m not just going to sing the praises of content marketing. Instead, I’m going to take a deep dive into something that most people don’t talk about: a tiny slice of content marketing called H1 tags.
Truth be told, most SEOs, content marketers, web developers, and marketers know a little bit about H1s. That can be a problem though; we’re so used to hearing about H1s, using H1s, and talking about H1s, that we don’t stop and think about how to write them in a way that appeals to users and search engines.
You’re different though. You’re reading this article, and are going to learn the exact method for producing great H1s that will take your content marketing to the next level.
What Is an H1?
The H1 is an HTML tag that indicates a heading on a website.
Let me unpack that.
- HTML: This stands for Hypertext Markup Language. Most websites use this language to create web pages.
- Tag: An HTML tag is a snippet of code that tells your web browser how to display the content.
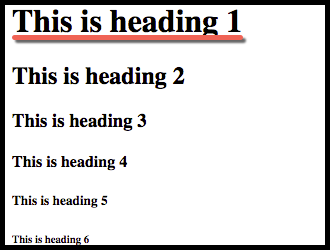
- Heading: HTML has six different heading tags: H1, H2, and so on. The H1 is considered the most important tag, and the H6 is the least important. The tags are often formatted from large (or most important) to smallest (or least important).

If you were to create an H1 in HTML, it would look like this:
<h1> Hi, My Name is Header One! </h1>
You can take a look at this yourself. Open up any web page (preferably a good quality blog) and follow these instructions.
First, make sure you’re on a web page.

Next, view the source code.
To do this, I use a keyboard shortcut for Chrome (Mac): command + Option + u (do not press the plus sign, you just hold command, option, and u at the same time).
The commands you use to open source code will vary depending on the browser and processor you use.
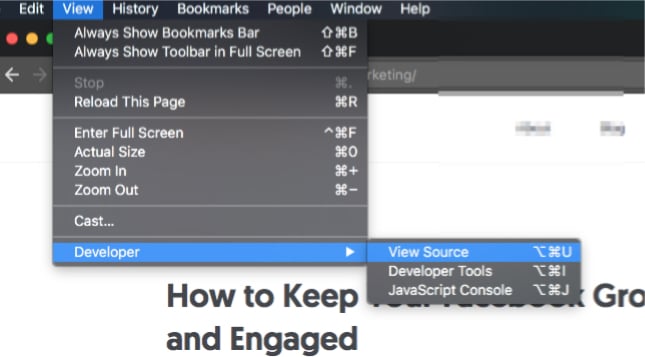
You can also click View → Developer → View Source (in Chrome):

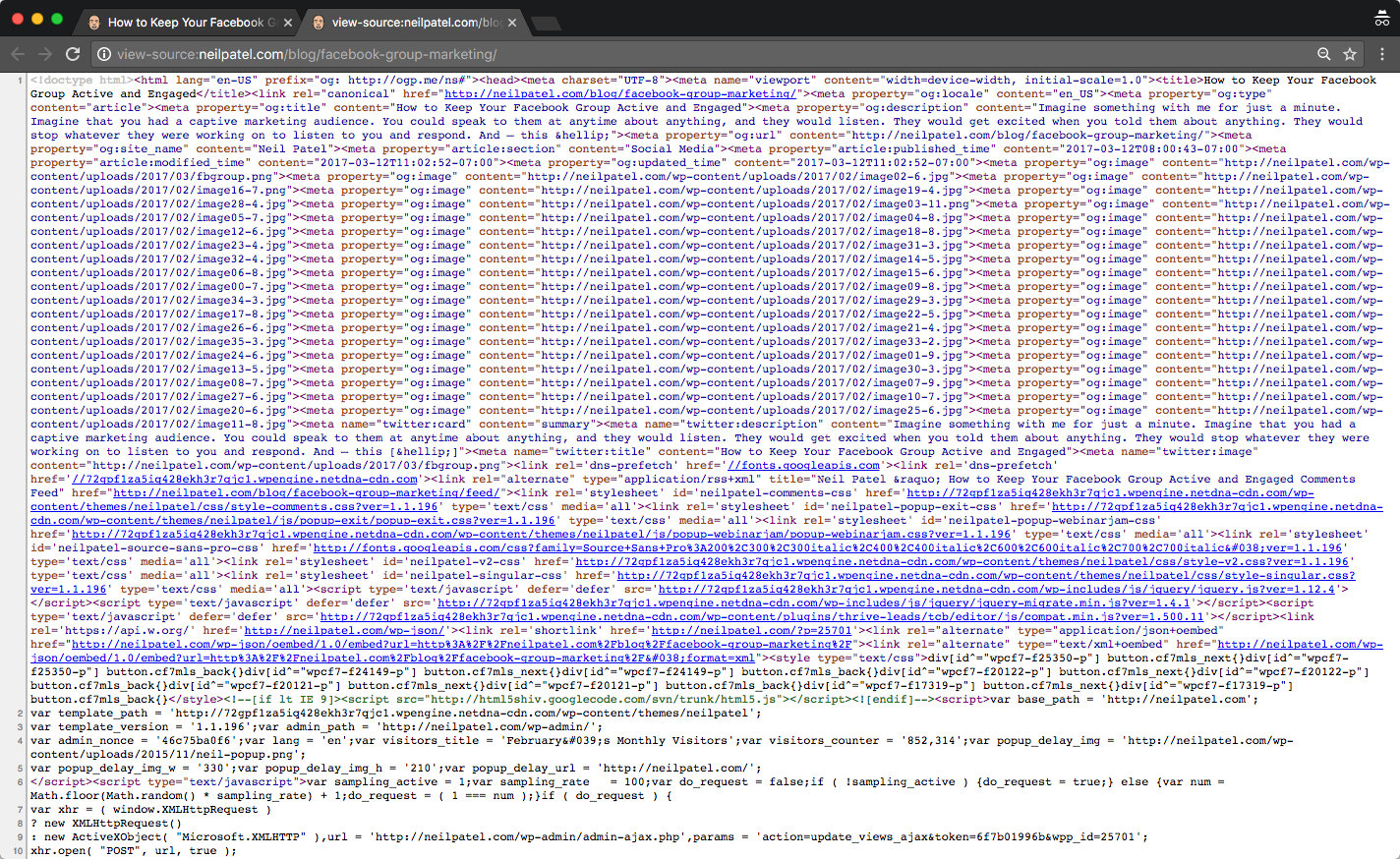
This is what you’ll see when you view the source code:

Next, search for the h1 tag.
Press CTRL + F to open the search feature on your browser. Again, I’m using Chrome, but most browsers use this function.
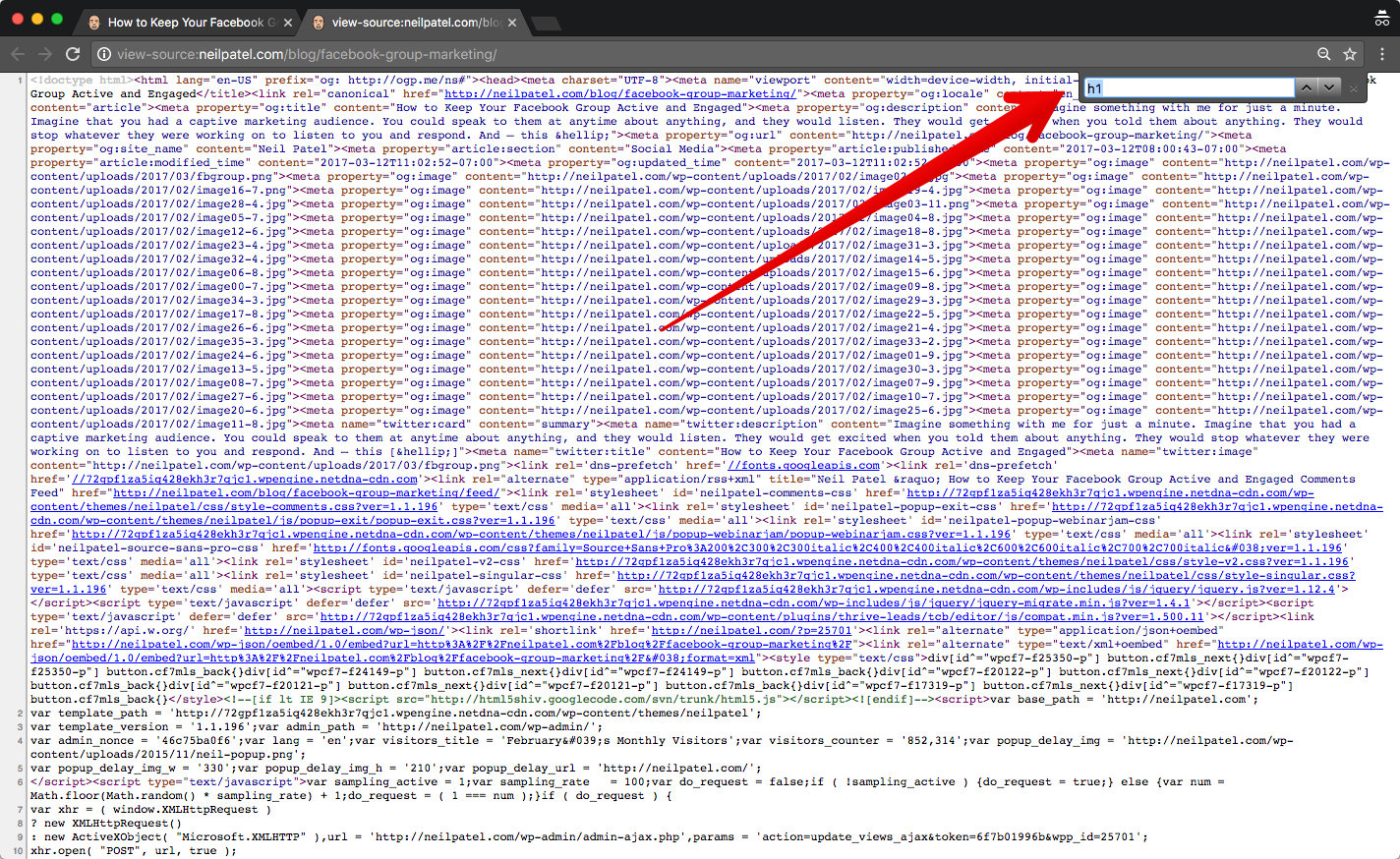
When I press CTRL + F, I see a small search bar in the upper-right corner of the browser window.
Type “h1.”

Then, press Enter.
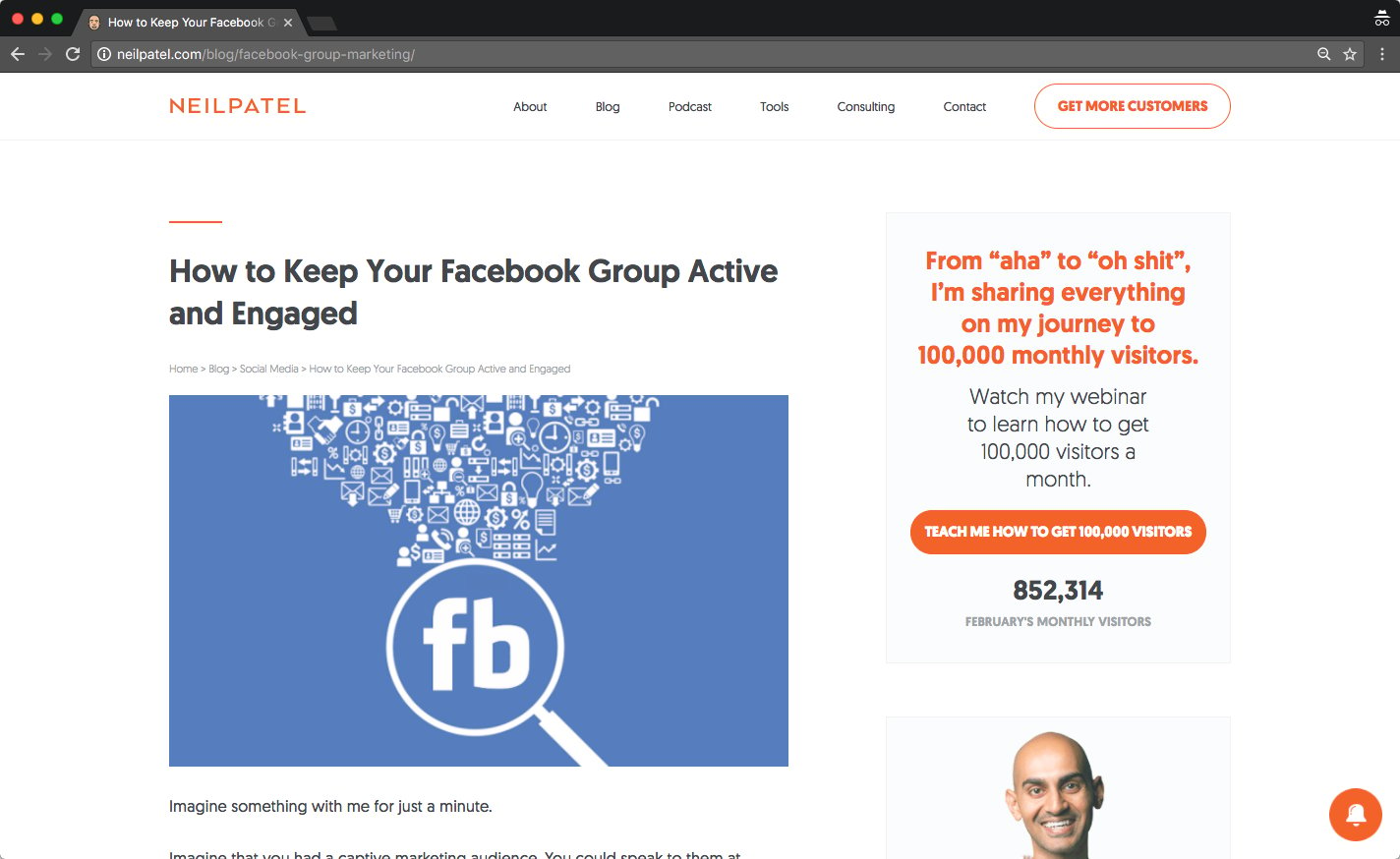
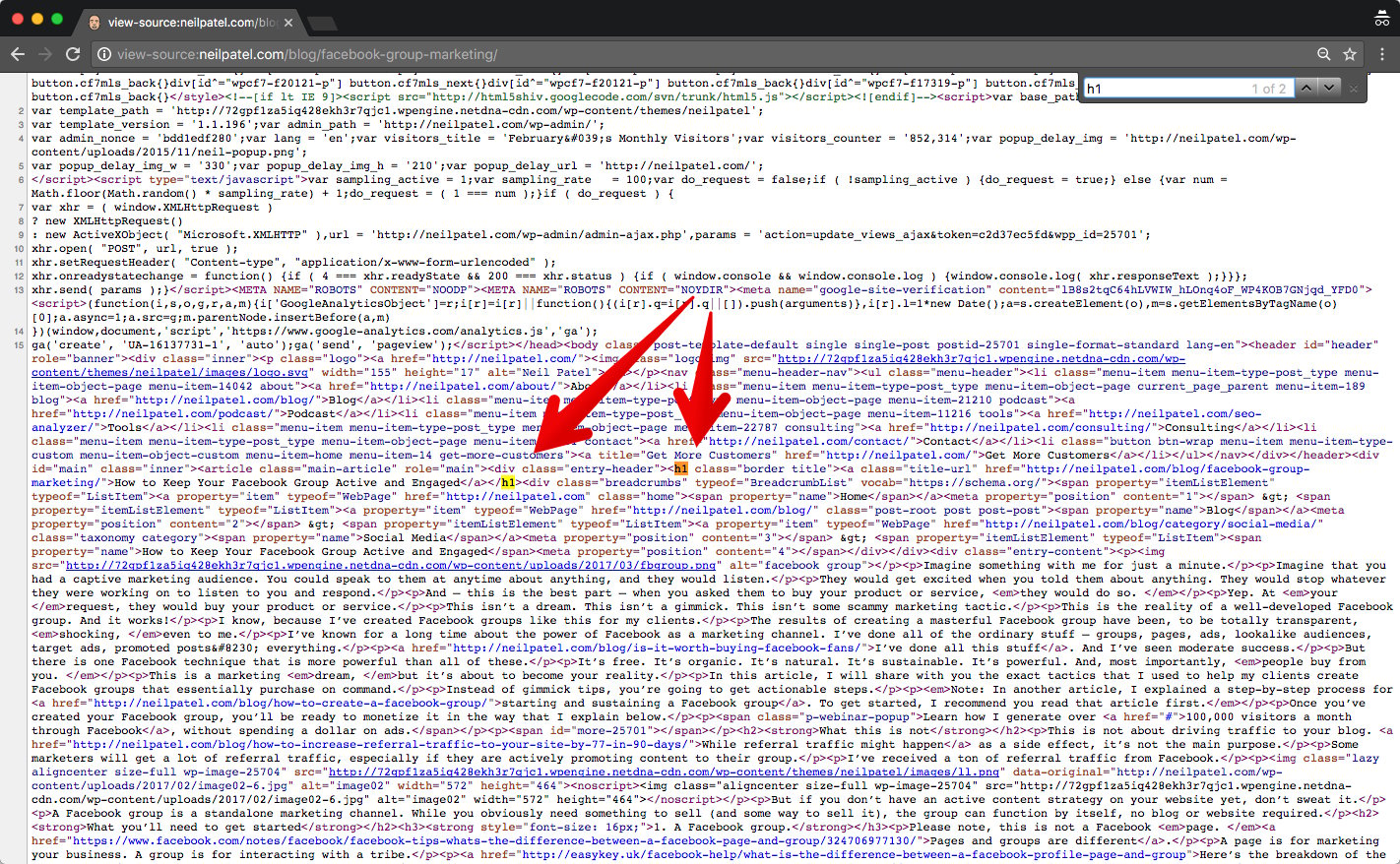
Chrome highlights the h1 on this page.

There’s a bit of intervening code between the start tag and the end tag, but the tag is there.
The copy within the h1 tag is “How to Keep Your Facebook Group Active and Engaged.”
That’s it. It seems pretty simple, but the h1 has a big impact, as you’ll find out in the next section.
Why Are H1s so Important?
First, I’ll tell you a story. A little while back, business was humming along as usual. I was doing my thing, running my blog, and writing my articles.
My blog traffic had been pretty good overall, but I decided to get another set of eyeballs on it to help identify improvements. One of these improvements was to update an H1 on one of my articles. Within three days, the page had 85% more organic traffic. Plus, it had gone from page 3 of the SERPs to page 1, position eight!
All because I changed the H1.
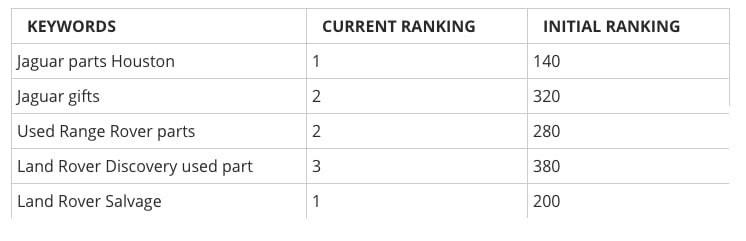
I’m not the only one who’s experienced such a dramatic change. In fact, my bump in search traffic is nothing compared to a local car parts store in Houston, TX, who changed their page titles and H1s. The result?

I don’t want to sound like a snake-oil salesman with a bunch of anecdotes, so let me give you the cold, hard facts about h1s and SEO.
H1s have always been a major ranking factor.
There have been plenty of trends in SEO that have come and gone, but H1s have never lost their significance.
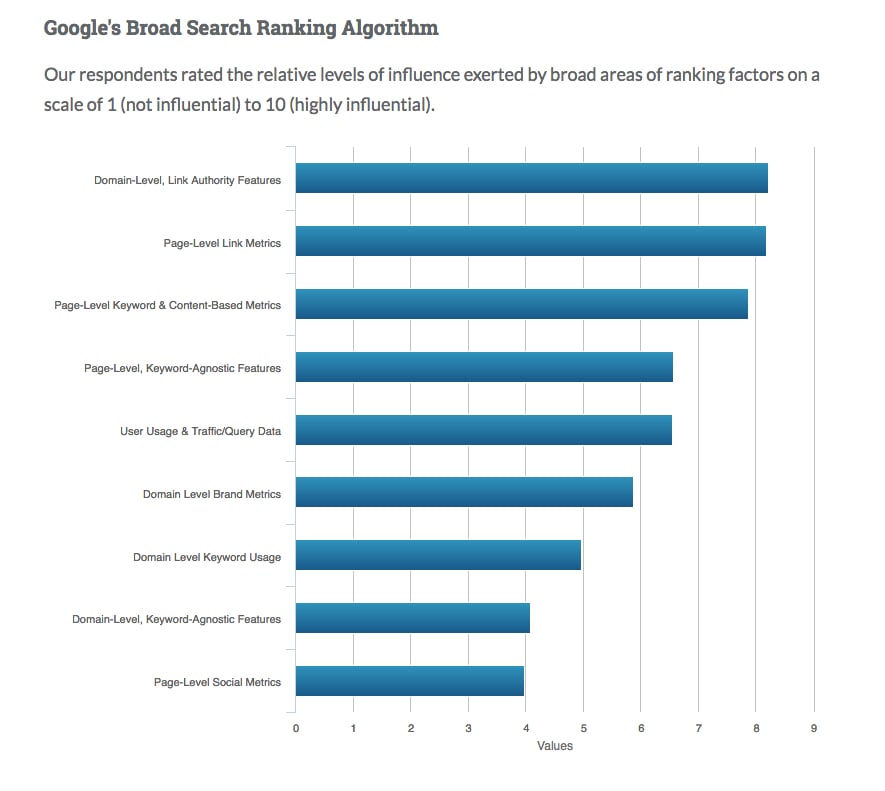
In Moz’s most recent search ranking factors survey, title tags are listed as the second most important ranking factor. Although it’s not always the case, many use the same title tag. and H1.

H1s are usually the most visually notable content on the page and are probably the most important SEO feature.
And at first, it might not seem like H1s are an “SEO” feature at all, because it’s more about the user than about the technical optimization of the page, right?
Right! That’s the direction that SEO has taken in recent years. SEO is more about user optimization than it is about search engine optimization.
Don’t skip over this idea of users noticing the H1. It matters.
H1s are one of the most potent on-page SEO and UX elements that you have in your arsenal.
Now, let’s figure out how to use them.
How Do I Create Killer H1s?
H1s aren’t a big secret. The fact is, just about anyone who knows anything about SEO or HTML uses them.
So why did I even write this article? It’s because most people use them incorrectly.
Until recently, even I didn’t realize just how wrong I had been when I was writing H1s. After turning the corner and making a discovery, my knowledge of H1s hit the roof, and my website traffic changed as a result.
Here are the rules of H1 creation.
1. Use Only One H1
Every page needs only one H1 tag. There is no reason to use more than a single H1 tag.
Why not? If one is good, wouldn’t two or sixteen be even better?
Search engines will crawl multiple H1s on a page, sure, but the logical priority of an H1 semantic tag means that you’re focusing your SEO efforts on one keyword phrase or sentence, as opposed to many.
The presence of more than one H1 won’t necessarily confuse the search engine, but it could dilute the SEO power of a single H1.
Google may also consider your page over-optimized if you use more than one H1, and may penalize you as a result.
2. Your H1 Should Describe the Topic of Your Page
At the most basic level, the H1 should describe what the content is all about.
- Often, the H1 tag will be similar or the same as your title tag.
- Usually, the H1 tag will be the title of your blog post or article.
- Normally, the H1 tag gives the reader a strong sense of what he or she is going to read.
3. The H1 Should Be Between 20 and 70 Characters
If your H1 is too short, you’re wasting valuable space; if it’s too long, you’re diluting the power of the tag.
However, if you’re using the same H1 and title tag for a page, you should pay more attention. Best practices say titles should be between 40 to 60 characters so you can fit in the most keywords. However, when you start to reach the 50-60 keyword range, your click-through rate can start to decrease. As a result, try to stick to the 30-40 character range.
4. Make Your H1 Tag Stand Out
Your H1 should be the most important visual element on the page.
- it should be big
- it should be strong
- it should be noticeable
- you should use whatever visual, formatting, and style elements are necessary to make that thing stand out
Why is this important?
Keep in mind that an H1 is a semantic element, not a visual element, and it’s important to keep this distinction. Web designers don’t need to add style elements by using semantic tags such as the H1, H2, etc.
However, in the real world, style and semantic elements do mix. Following design and development best practice mean the most significant semantic tags are also the most important visual elements.
Size matters in web design, and semantic tags matter in web development. Conjoining them in SEO makes sense.
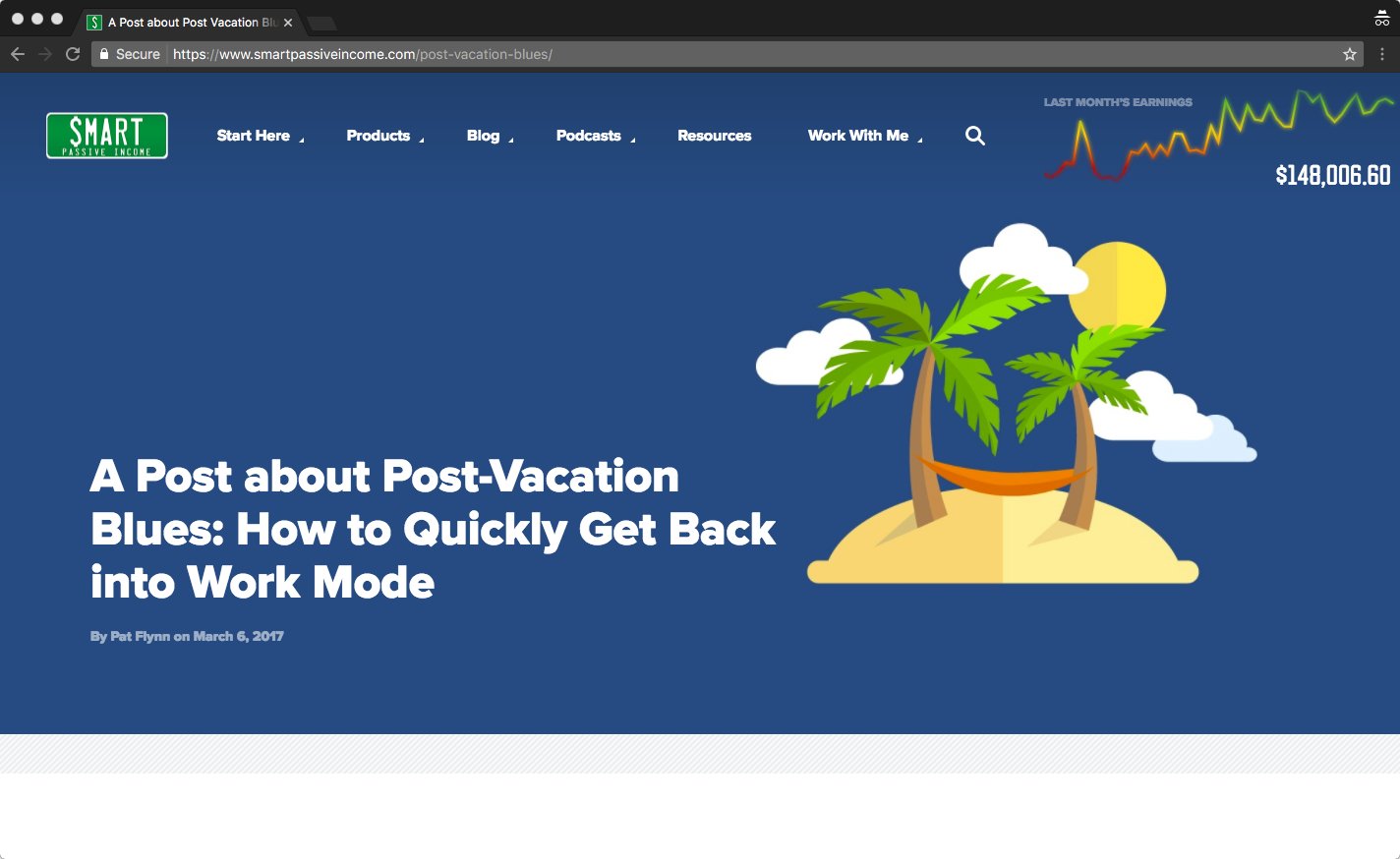
For a good example of this formatting, check out the blog at Smart Passive Income. Pat Flynn’s H1 is definitely strong.

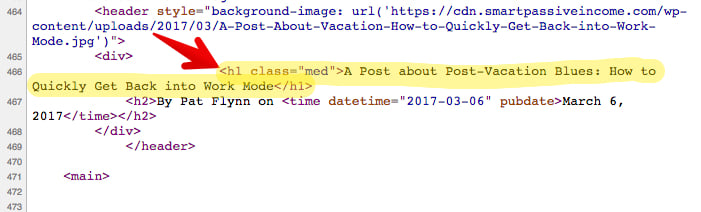
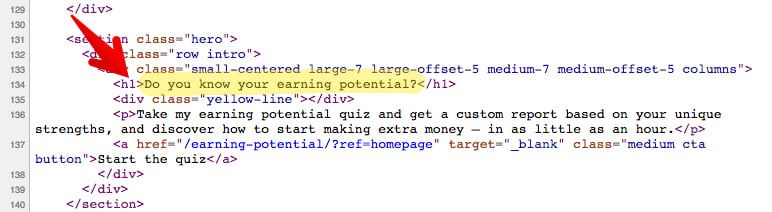
When I check out the source code, this is what I see:

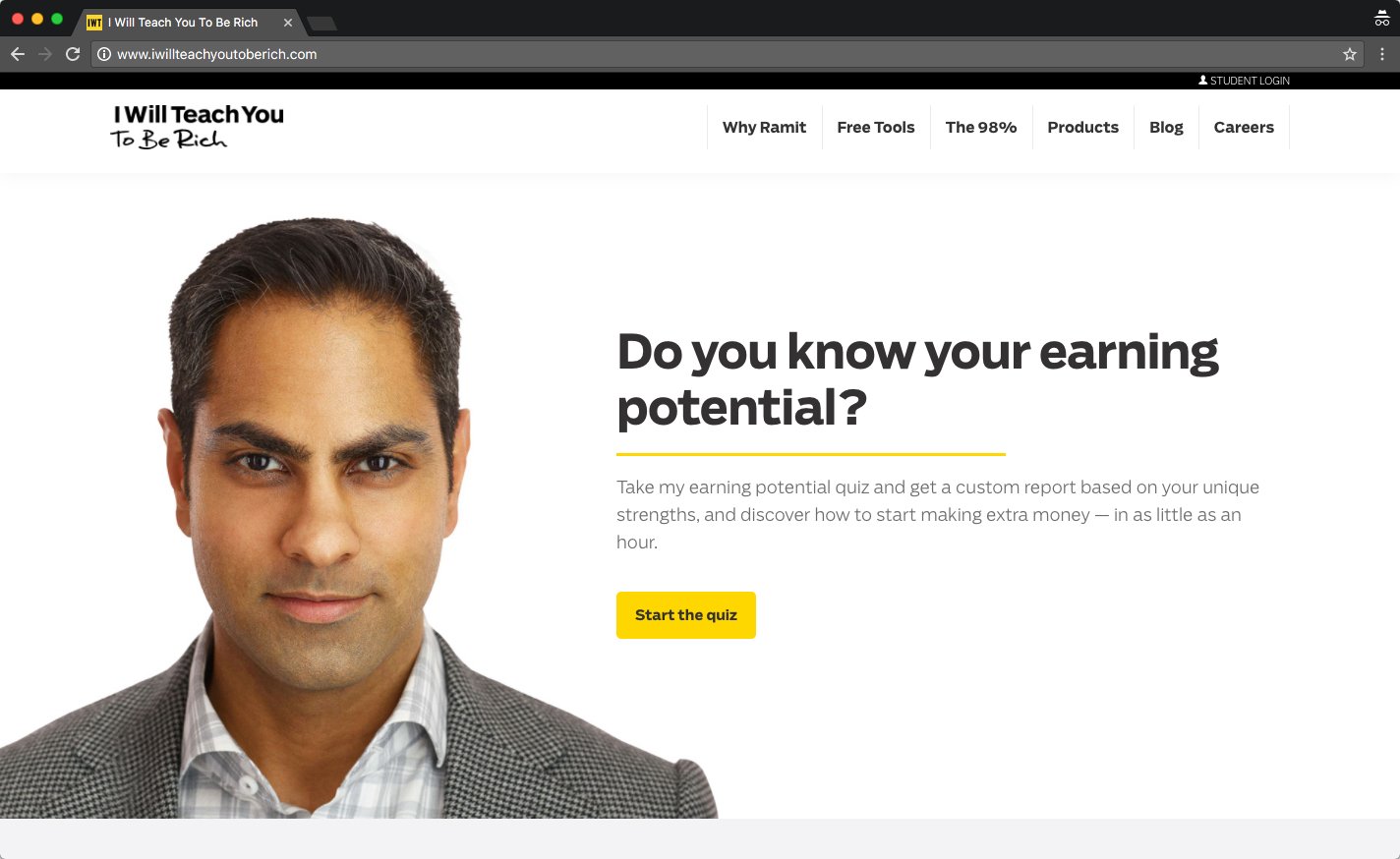
Here’s another good example from Ramit Sethi.
Can you guess what his H1 is?

The H1 is “Do you know your earning potential.”

5. Create H1s That Provide a Good User Experience
SEO changed massively over the past few years. The biggest change by far has been the influence of user experience (or UX) on SEO.
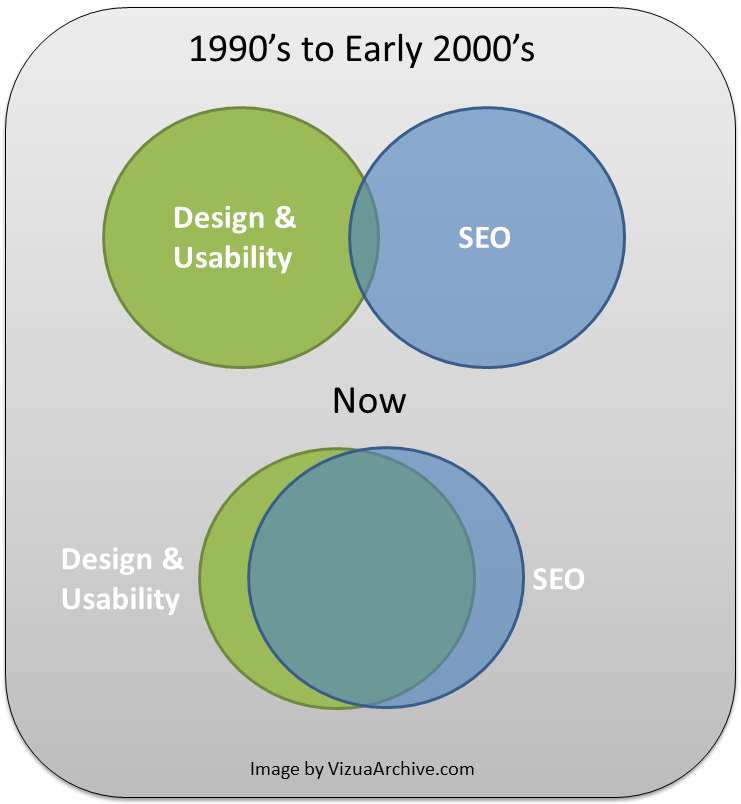
The best way to consider SEO and UX is with this Venn diagram (to access link, you must download a chrome extension).

That diagram was published in 2012.
Nearly a decade later, the SEO circle would be a smaller circle within an even bigger Design & Usability circle.
Part of the reason for this is search engines have evolved to such a high degree they can intuit what users want, even as users are searching and browsing.
Keep in mind that due to machine learning, search engines are constantly changing. There are no longer massive SERP upsets due to algorithm shifts.
Instead, there is the continual nuanced adjustment of search ranking factors based on the search and browsing habits of the search engine’s millions of users. In other words, how users interact with your page has a lot to do with how your page will rank; and the H1 is one of the most important elements on your page that influences their interaction.
This is because it’s noticeable. It sends a message. It communicates a sentiment. It makes a promise.
Your H1 should speak to the user in an overt way. It should be formatted and placed carefully so your user understands that it is the title of the page, and explains what the page is about.
6. Use a Focused Long-Tail Keyword in Your H1
Believe it or not, some SEOs used to not recommend using keywords in your H1s. They thought it could be considered keyword stuffing, which Google penalized a long time ago.
Luckily, there’s nothing keyword-stuffing at all about using a keyword in an H1. On the contrary, Google wants you to use a keyword in the H1. It helps their crawlers better understand what your page is all about.
If you don’t use a strong keyword in your H1 tag, then Google can still find out what the page is about, index it appropriately, and give you a nice rank. Why leave out the opportunity to give Google all of the information it needs and wants right in your website source code, though?
It’s better to use a keyword; sometimes a long-tail keyword specifically.
Let me show you a clear example of how this works using a simple keyword, “bandit testing.”
Even though this keyword is not technically long tail, it works well for our purposes, because it’s clear, concise, noticeable, and easy to use in an H1 tag.
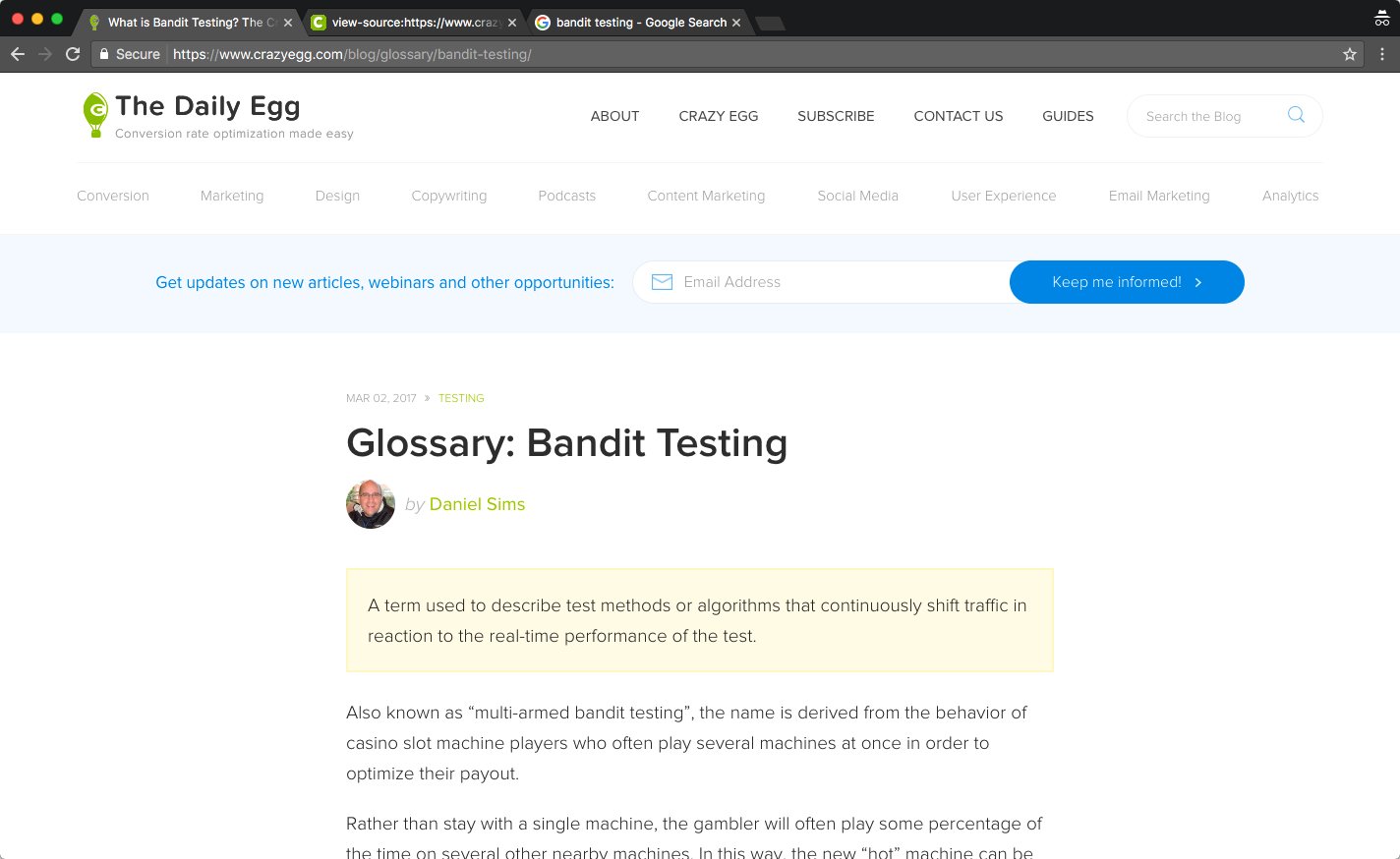
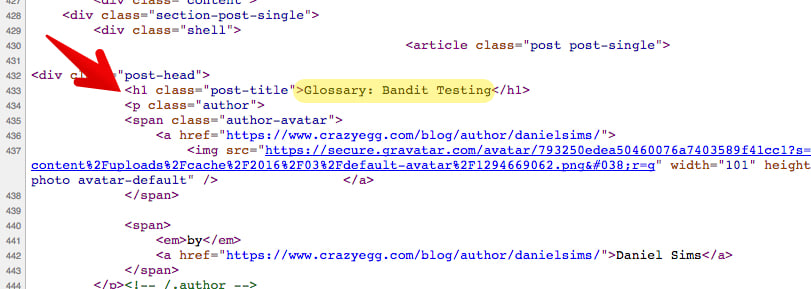
This is a page from the Crazy Egg blog.
The article is about bandit testing.

The most noticeable visual element on the page is “Glossary: Bandit Testing.” That’s also the h1.

Here are the facts about this page:
- The title: What is Bandit Testing? The Crazy Egg Glossary
- The H1: Glossary: Bandit Testing
- The keyword: bandit testing
Their rank at the time this page was originally published (it has subsequently been updated)? Google page 1, position five! That position was earned only two weeks after publishing the article.
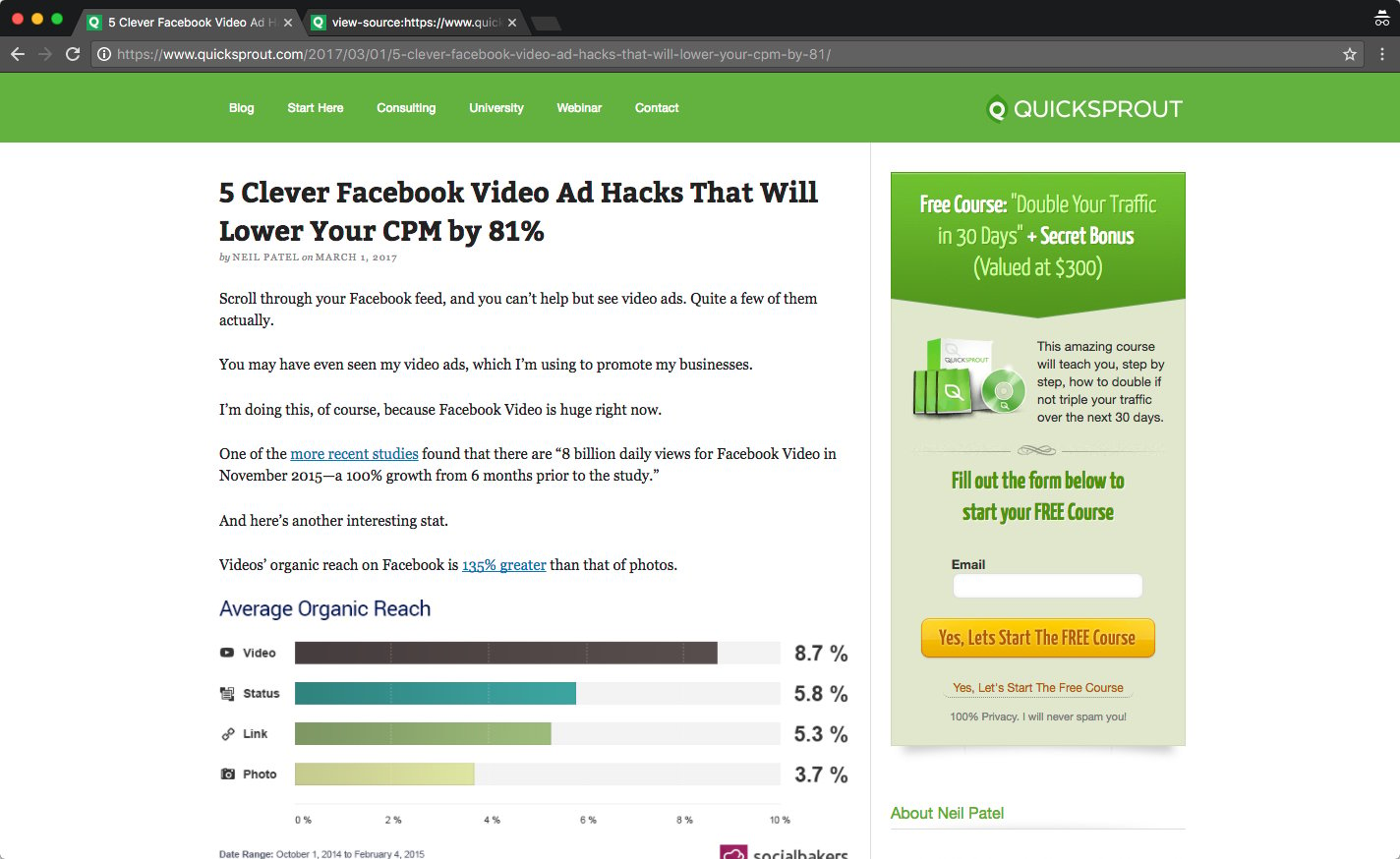
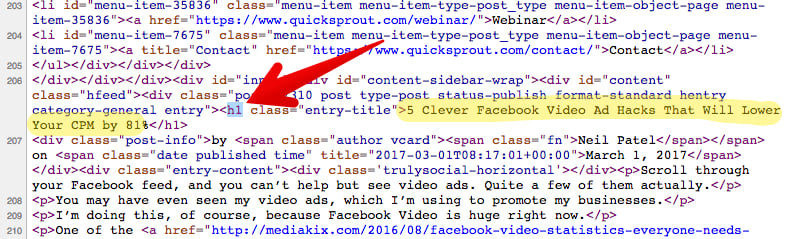
This article takes a more long-tail approach. The keyword in this scenario is “Facebook Video Ad Hacks.”

That keyword is included in the blog title, and it is also the H1 tag.

Just two weeks after publishing, the article was on page one, position 5 of Google.

To summarize: yes, I’m recommending that you use a long-tail keyword in your H1 tag.
Follow a few simple rules though:
- don’t force it
- make it natural
- don’t keyword stuff!
7. Answer User Intent With Your H1
The phrase “user intent” seems to confuse some people, but it’s really quite simple.
Whenever you write a piece of content, you want to be asking questions like:
What does the user want when they open my article?
What’s their intent?
Your H1 should satisfy that intent.
If someone is googling “risky SEO tactics,” I can probably assume that they are looking for some quick search engine optimization techniques that will boost their rankings.
If I were to write an article on that topic (oh wait, I did!) then I want to answer their intent with my H1.
Here’s how the journey of intent works.
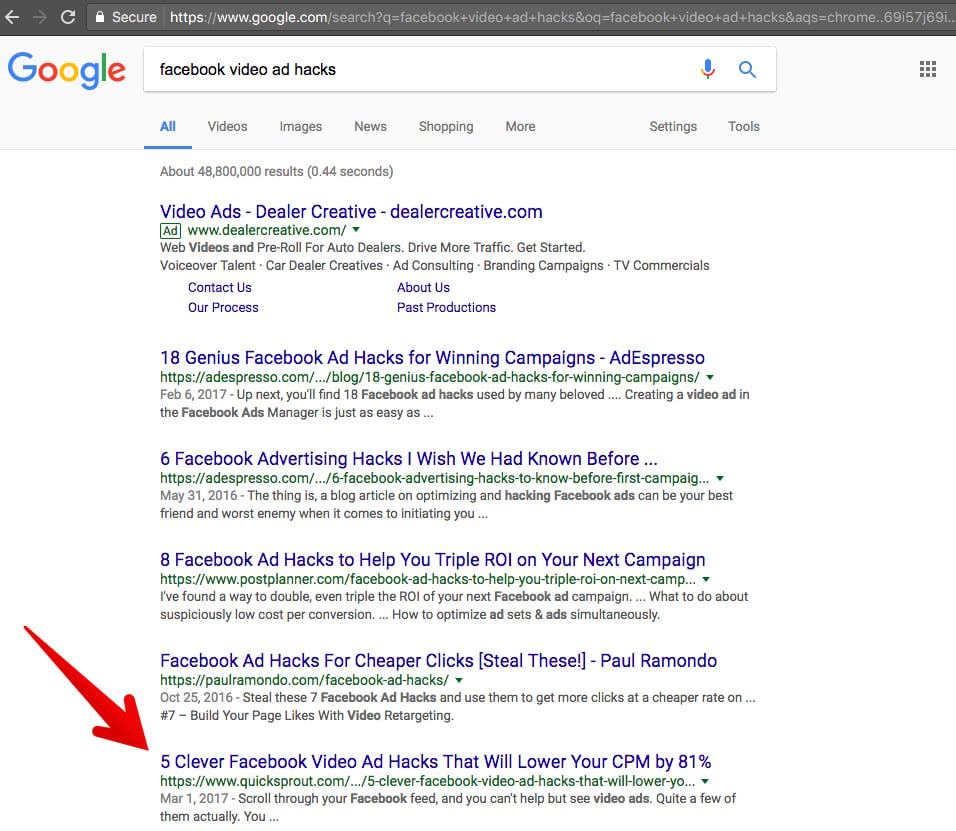
First, the user gets an idea. Then, they search Google for it.

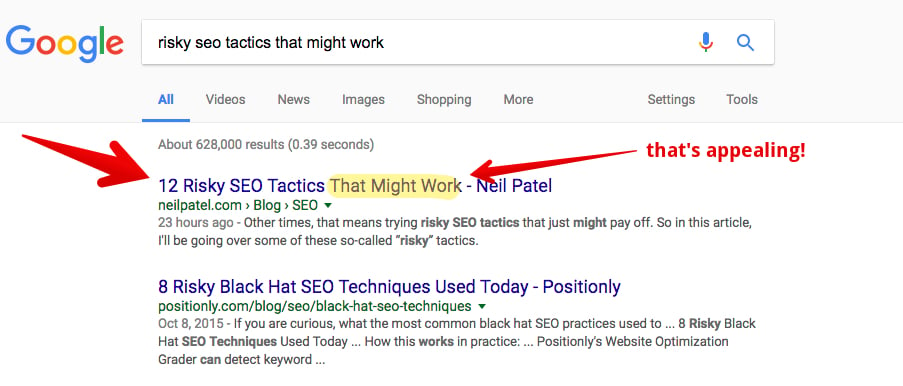
They see this promising result in the SERP.

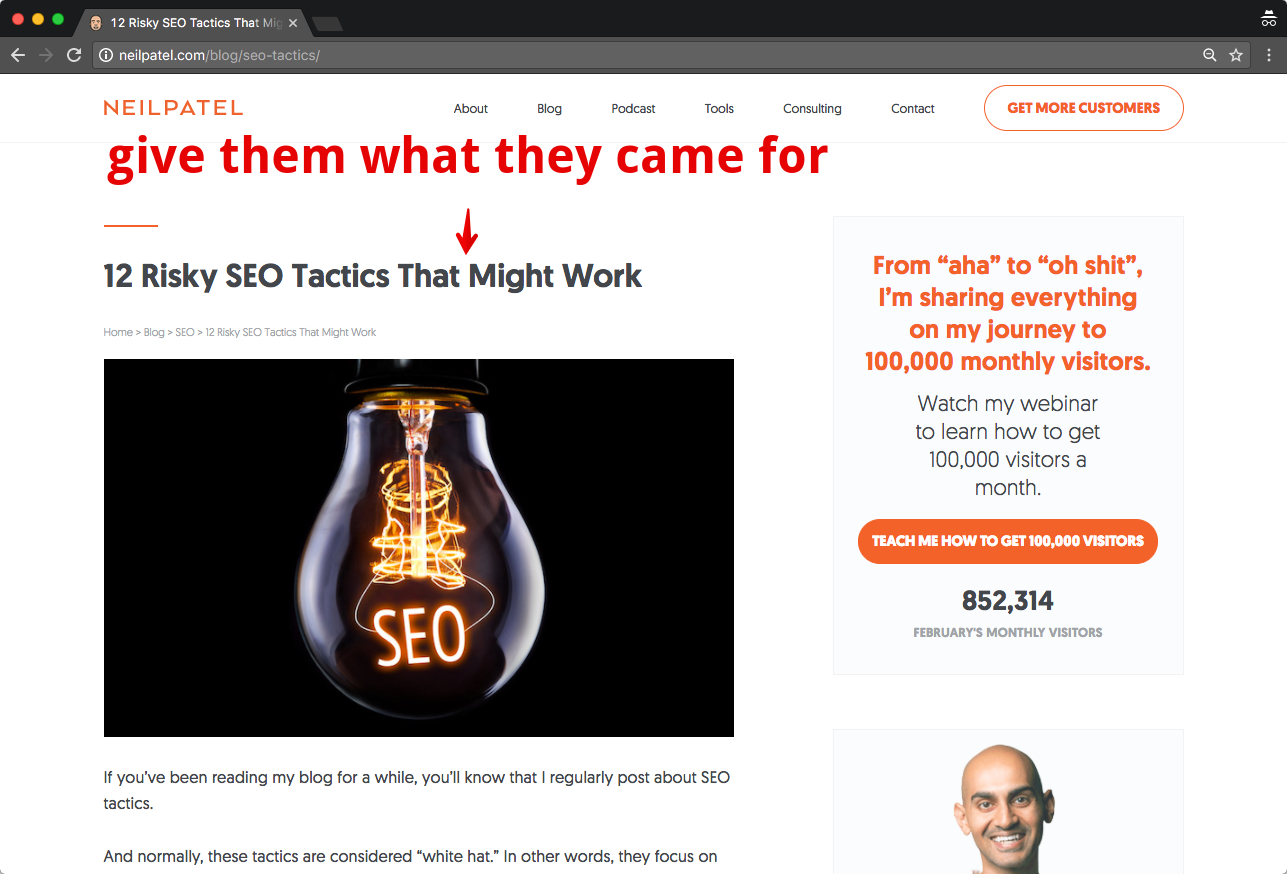
If they click it, they see my blog article on the topic.

My goal with that H1 tag is to promise them what they came looking for: some straightforward but risky SEO tactics that could boost their traffic.
This is how Marc Purtell explains it in SEJ:
In order to have some great, Hummingbird-optimized h1 tags, try to understand what a user may be asking when they are searching for a keyword the page is targeting and format that question on the page with h1 tags.
Let me summarize the rules for creating amazing h1s.
- Use only one h1
- Your h1 should describe the topic of your page
- Make your h1 stand out
- Create h1s that provide a good user experience
- Use a focused long-tail keyword in your h1
- Answer user intent with your h1
Transform Your Website in 1 Week with an H1 Tag Audit
As a bonus, I want to give you an actionable way to put these lessons into practice. I’m going to give you a homework assignment that may boost your organic traffic by 50%. Most can carry out this task in a few days.
I see a lot of people waste a lot of time doing “content audits” on their websites. I’m not against content audits; but instead of doing a full-fledged content audit on your website, I suggest that you do an H1 tag audit first.
H1 audits are quick and easy and have the potential to produce successful results in record times.
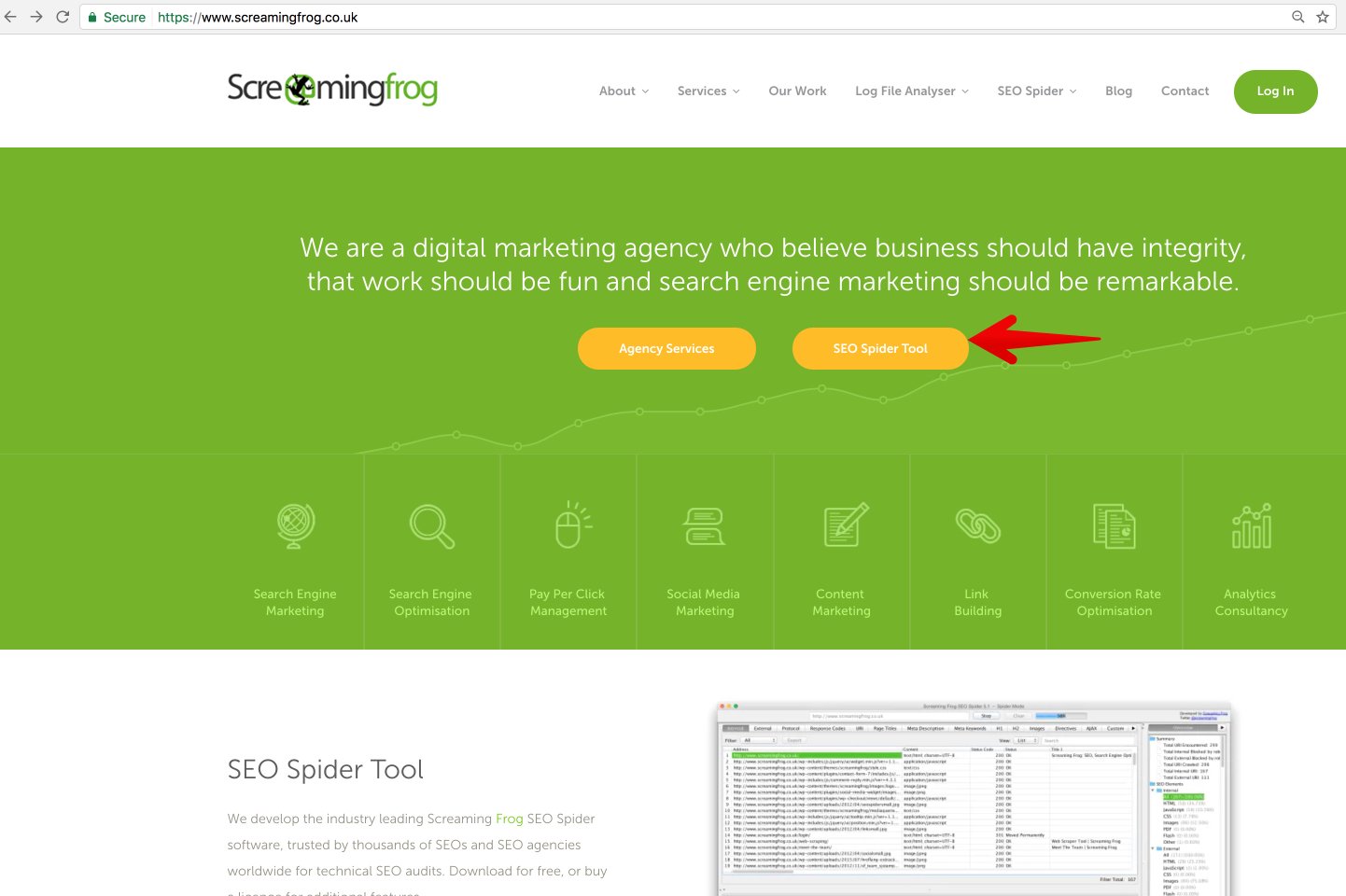
1. Download Screaming Frog
You can do this from the Screaming Frog website.
Click “SEO Spider Tool.”

Then click “Download.”
You do not need to purchase a license to use the software. If your website is more than 500 pages, however, it’s a good idea to purchase a license.
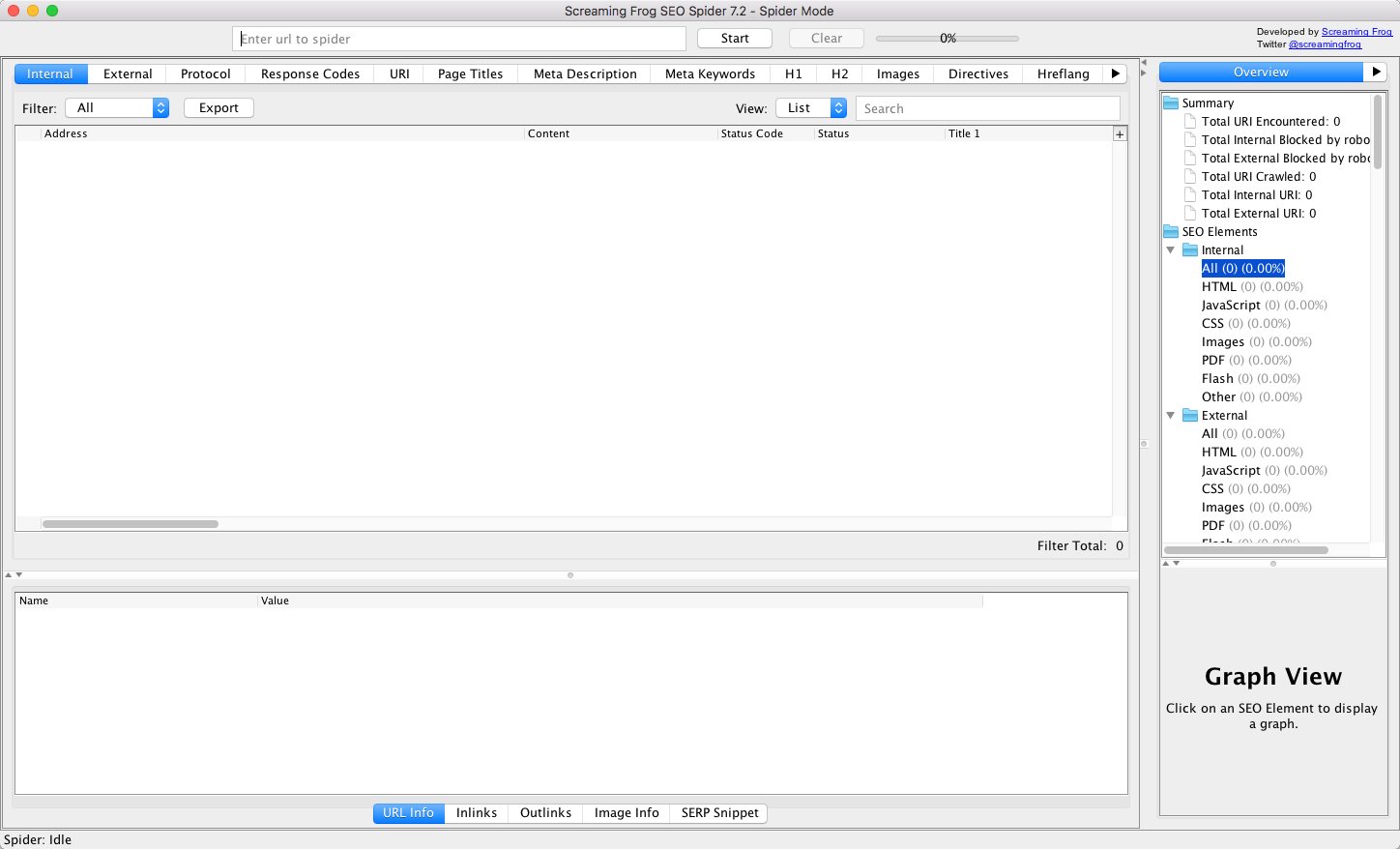
2. Open Screaming Frog
When you’ve successfully downloaded Screaming Frog, go ahead and open it.

3. Type in Your URL

4. Click Start, and Wait for the Crawl Process to Complete
Depending on the size of your site, this could take a couple minutes or a few hours.

It usually takes less than a minute for Screaming Frog to crawl 500 pages.
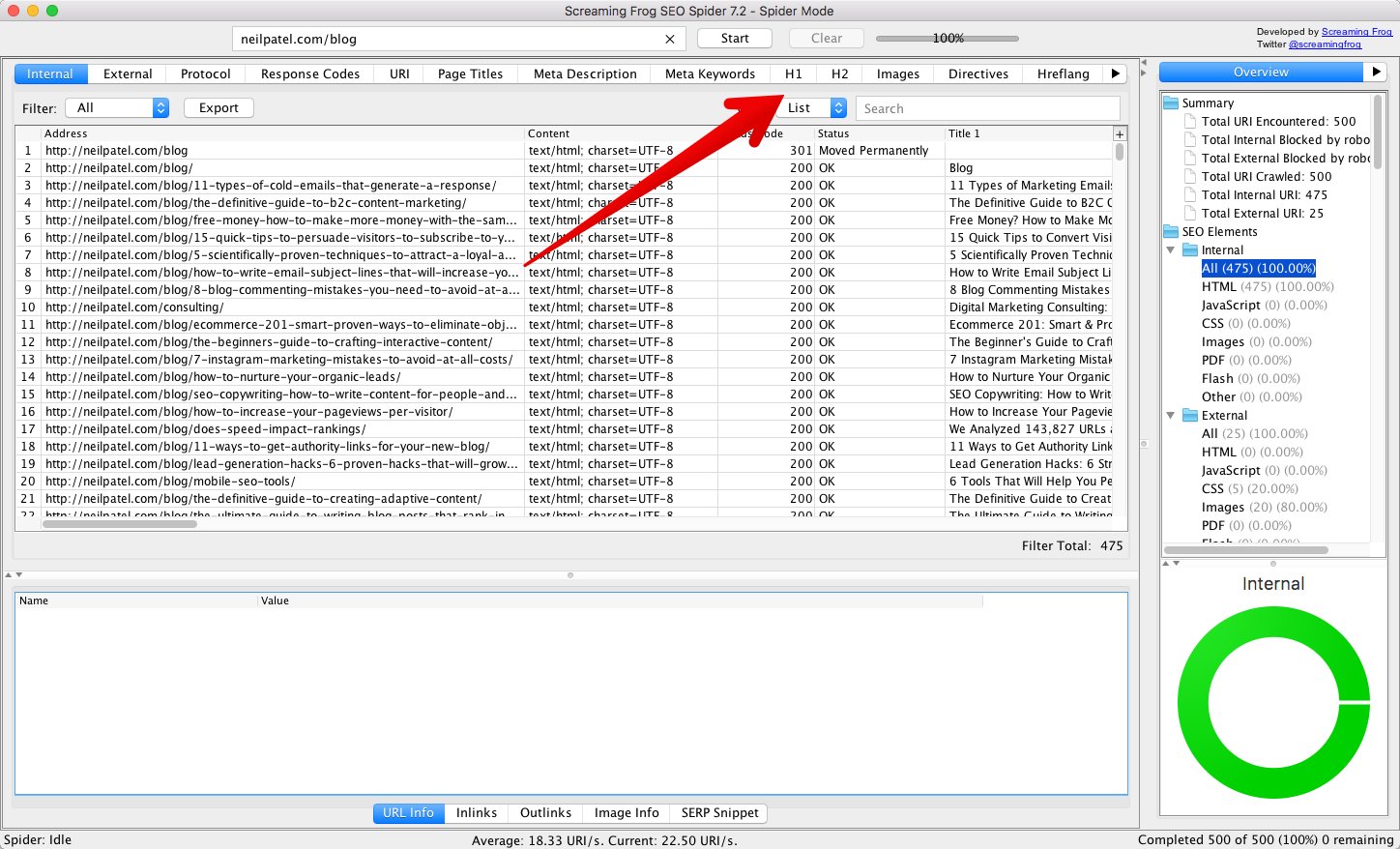
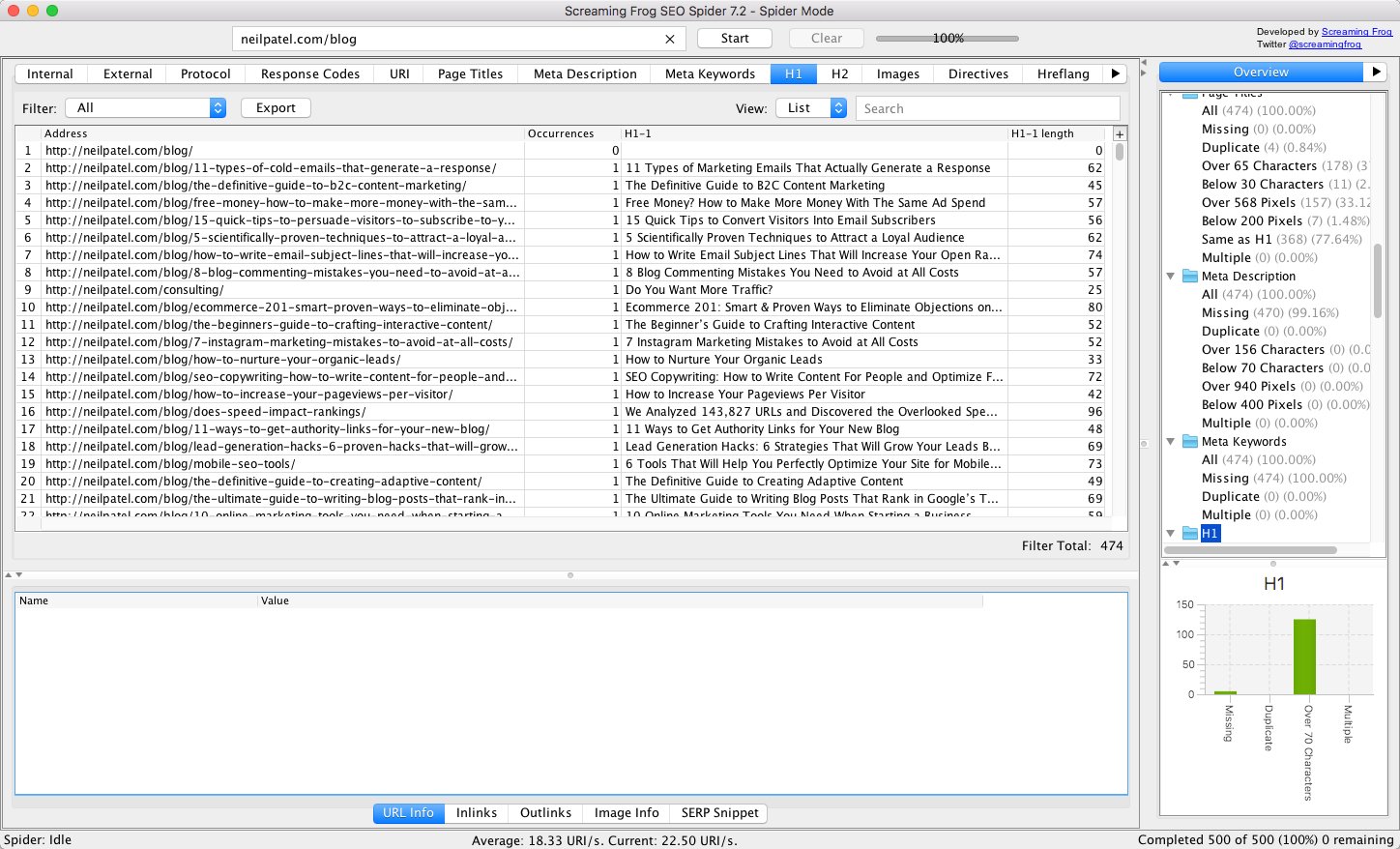
5. Click H1 in the Menu Bar

Here, you’ll see a list of all the H1 tags on your website.

6. Check H1 Tags
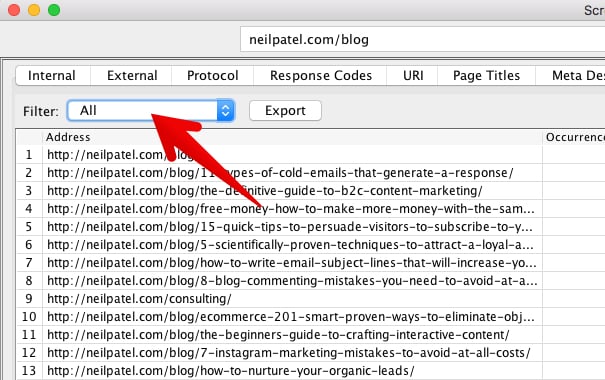
Click the filter menu.

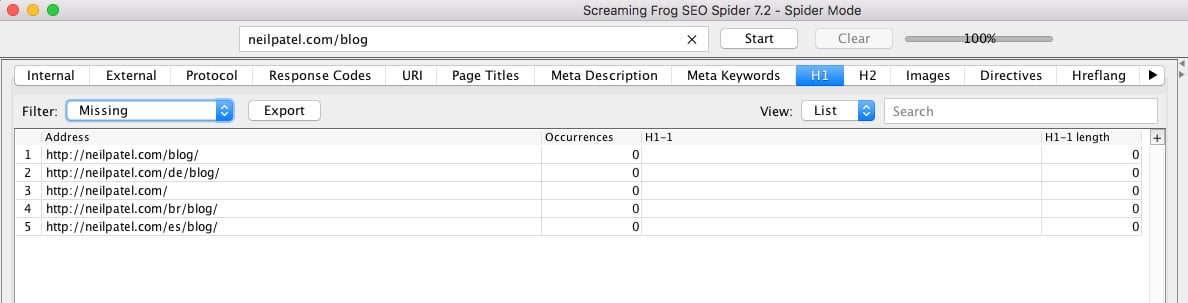
First, search for H1s that are missing by simply selecting “Missing” in the filter field.
You’ll see a list of all the pages on your site that lack an h1 tag.

Your first task is to create an h1 for each of these pages.
(Unless, of course, you have a reason not to. My /blog page is a menu page to select the articles that I’m regularly adding and updating there, so I’ve chosen not to include an h1).
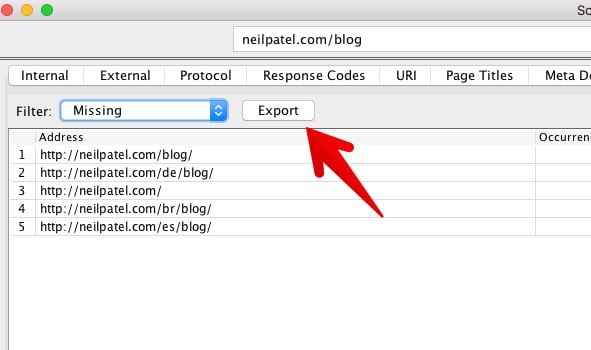
Click “Export.”

Find a good place to save the file.

It’s a CSV, so you can open it up in Excel.
Next, filter all the “duplicate” h1s. You can do this by clicking “duplicate” on the filter menu. Again, save this list in a CSV for future reference.
Finally, add a filter all the “multiple” h1s. Again, save the list
Now, go back to the filter menu, and select “All.” Export the list. At this point, you should have four CSV files.
7. Create New H1 Tags
Your task now is to create new h1 tags for each of the categories. Start with the missing ones, move on to duplicate, next multiple, and finally rework all h1s.
If your website is tens of thousands of pages, you may only be able to work on the highest-priority h1 tag project: the missing ones.
However, if you have the time, update all of your h1s to align with the rules that I provided above.
I think you’ll see a big difference in your traffic, your rankings, and your overall site performance.
Conclusion
If you’ve read this article, you know more about h1 tags than most people. More importantly, you know exactly how to use h1s for maximum SEO impact.
If you want help creating better H1s, title tags, content, or even SEO in general, reach out to our agency so we can help.
What are some of your h1 best practice tips?
How to Create the Perfect H1 Tag for SEO
Publicado Primeiro em Neil Patel
Nenhum comentário:
Postar um comentário