
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
Every great online store starts from the same place—with an ecommerce website builder. These tools make it easy for anyone to launch an ecommerce business by building a website from scratch.
So if you’re interested in selling products or services on the web, you’ll need to find an ecommerce builder to create your online store.
You don’t have to have any web design experience whatsoever to get started. To find an option that suits your goals, check out recommendations below.
You’ll find in-depth reviews of the eight best ecommerce website builders, followed by a brief buyers guide to help you narrow in on the best one.
#1 – Wix Review — The Best Drag-and-Drop Ecommerce Builder
Wix is one of the best overall site builders on the market today. The platform can be used to create any website—including ecommerce sites.
More than 160 million people across the globe have used Wix to create a website from scratch. There’s no code to write, no technology to master. If you know what you want, you can build it in Wix.
Start with one of Wix’s beautiful online store templates. These have been used by thousands of businesses to get their products and deals in front of customers. From there, you can customize the look and feel of your site to match your brand using the simple drag-and-drop ecommerce website builder.

Wix is a great option for beginners. Anyone can use this platform to build an ecommerce site, regardless of technical skill level. Here’s what makes Wix so great:
- Intuitive drag-and-drop site builder
- 500+ stunning templates
- Optimized for SEO
- App marketplace for custom functions
- Advanced design features like video backgrounds, animations, and scroll effects
- Mobile-optimized ecommerce site
- Custom domain, free hosting, and free SSL certificate
- Supports multiple payment methods
- Product pages and store manager tools
- $300 in advertising vouchers
- 24/7 customer care
- Unlimited products
Ecommerce plans from Wix start at $23. But I recommend starting with the Business Unlimited plan, at a minimum. It’s just $4 more per month and comes with enhanced features.
You can start building your Wix site for free to try out the drag-and-drop builder. Then take advantage of a 14-day free trial to access premium features.
#2 – BigCommerce Review — The Best for Large Ecommerce Sites
BigCommerce is another industry leader in the ecommerce world. For more than a decade, this platform has served ecommerce sites in 120+ countries.
Over $25 billion in merchant sales have been powered by BigCommerce. It’s a great option for people who don’t want to hit annoying limits about what their site can and can’t do.

This platform is great for wholesalers, international ecommerce sites, B2B sellers, and multi-channel sales. For selling at scale, look no further than BigCommerce.
- Easy to use and secure platform
- Powerful ecommerce analytics and customer insights
- Drag-and-drop building tools with no coding required
- WordPress integration
- Custom checkout capabilities with checkout API and SDK
- Built-in Javascript, HTML, and CSS for full theme customization
- Optimized for mobile and SEO
- Built-in faceted search
- Cross-channel sales support (brick & mortar, social, marketplaces, etc.)
- Multiple currency support
- Global CDN
- Cross-border fulfillment
- Built-in payment processing
Overall, BigCommerce is my top recommendation for large ecommerce websites. If you want to sell online without restrictions, this will be a top option to consider.
Plans start at $29.95 per month. Try BigCommerce free for 15 days.
#3 – Squarespace Review — The Best for Beautiful Ecommerce Designs
Squarespace is another all-in-one website builder that can be used to create any type of website.
But unlike other traditional site builders out there, Squarespace is optimized for businesses. With the exception of the personal plan, all Squarespace subscriptions come with built-in ecommerce functionality.

Squarespace is a popular choice for creative professionals who want to showcase their portfolios and sell online. It comes with features like:
- Award-winning design templates
- Built-in tax tools
- Supports sales for subscriptions and digital content
- Discount codes and gift cards
- Secured checkout process from any device
- Abandoned cart recovery tools
- Ecommerce integrations for shipping and payment processing
- 24/7 customer support
You’ll need to connect your own payment processor to run an online store with Squarespace. Ecommerce plans start at $18 per month. Upgrade to the Basic Commerce plan ($26 per month) to avoid 3% transaction fees.
If creating a visually appealing ecommerce site with stunning designs is your top priority, Squarespace should definitely be on your shortlist.
#4 – Square Online Review — The Best for Small Businesses with Physical Retail Space
Square is best known for its payment processing and POS solutions. But the platform also provides business owners with the ability to create a free online store.
If you’re a brick and mortar retailer that’s currently selling with Square POS, you can easily expand your online presence by building an ecommerce site using Square Online.

Let’s take a closer look at some of the features and benefits that you’ll get with Square Online:
- Fast setup with no coding required
- Built-in payment processing
- Automatic sync with your Square POS system
- Supports in-house and on-demand delivery
- Instagram integration
- Inventory management tools
- Accept gift cards, Google Pay, and Apple Pay
Launching an ecommerce site with Square Online is free; you’ll only pay the transactional fees (starting at 2.9% + $0.30). For advanced features, paid plans start at $12 per month. Try it for free.
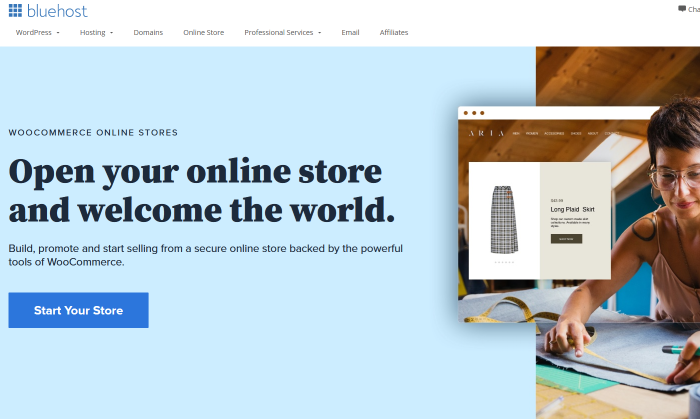
#5 – Bluehost Review — The Best Turnkey WooCommerce Store Builder
It can be a hassle to get a WooCommerce store up and working brilliantly.
From managing the WordPress plugins—both WooCommerce itself and the companion plugins needed to power up WooCommerce for your needs—to conducting regular updates, health checks, backups and so on, building a WooCommerce store can be daunting.
Bluehost is here to help.

With their specialized WooCommerce Online Stores offering, Bluehost has made setting up a WooCommerce store a breeze.
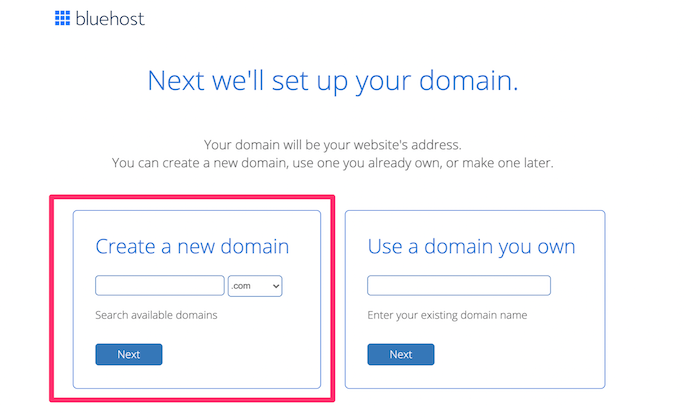
It starts with Bluehost’s Online Store Creation Experience, a tool that will guide you gently through initial store creation and product uploads.
I love this because Bluehost has long been one of WordPress’ recommended hosting providers. They get WordPress, so who better to trust with maximizing the best ecommerce store plugin for it?
And remember what I said above about companion plugins?
Well, Bluehost has picked out the top ones your web store will need and included them at no charge to you.
That’s a big deal since it would cost you $80 each to install and utilize USPS shipping, FedEx shipping, and UPS shipping, for just one example. Right off the bat, you get the three major shipping providers and Bluehost saves you $240.
And that’s just three of the many plugins included.
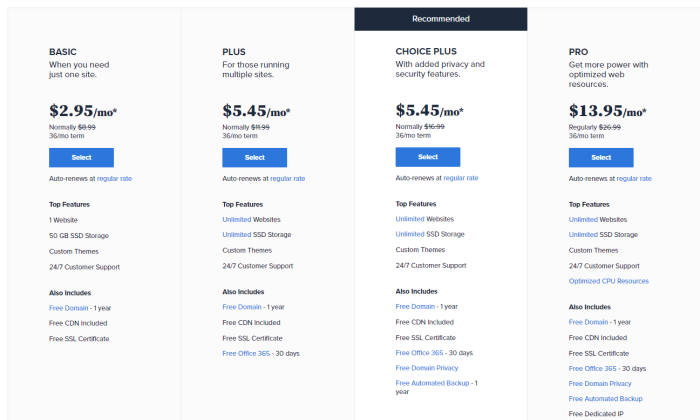
Bluehost is generous with included features beyond that, as well. In the basic package, you’re allowed unlimited products and access to traffic analytics, 24/7 support, easy payment processing, manual order creation, and much more.
Plus, you get a free year of CodeGuard Basic for regularly backing up your site.
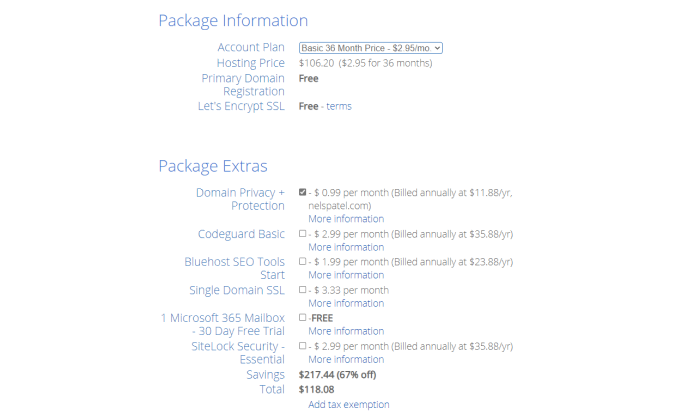
All of this comes at a good price of $12.95/month if you agree to a 36-month commitment. But if you’re serious about running an ecommerce store, I’d expect you want to be around for at least three years.
Upgrade to Premium—which starts at $24.95/month for the same 36-month term—and you’ll also get the ability to sell subscriptions, customize your products on a deeper level, and book appointments online.
Plus, they’ll give you CodeGuard basic completely for free, as well as domain privacy and protection.
In essence, Bluehost is taking so much work, research, and upkeep off your hands, there’s no question that this is one of the easiest ways to build and maintain an ecommerce store on your WordPress site.
Get started with Bluehost Online Stores, powered by WooCommerce, today.
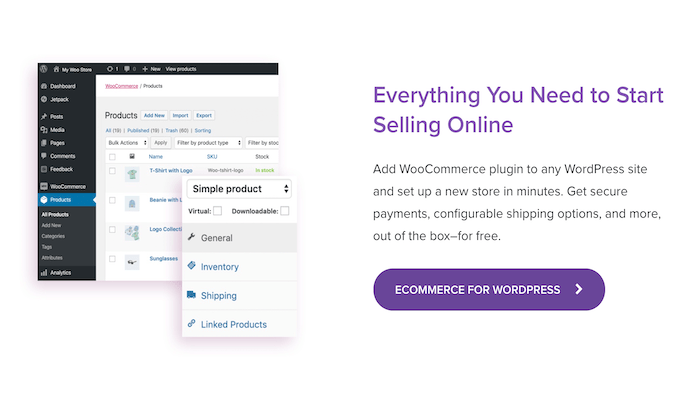
#6 – WooCommerce Review — The Best Ecommerce WordPress Plugin
If you currently have a WordPress website and need to add shopping cart functionality to it, WooCommerce will be the best option for you.
This plugin is built specifically for WordPress, and it’s one of the most popular WordPress plugins on the market today.

What makes WooCommerce so great? Let’s take a closer look:
- Fully customizable with features that can extend its functionality
- Flexible and open-source
- 140+ gateways and payment integrations
- Ability to manage orders on the go
- Supports physical products, digital products, and subscriptions
- Hundreds of free and paid extensions
- Fully scalable
- Developer-friendly with REST API
To get started with WooCommerce, you’ll need to have an existing WordPress site. That means you’ll have to handle the domain registration and hosting on your own as well.
The WooCommerce plugin is free to install.
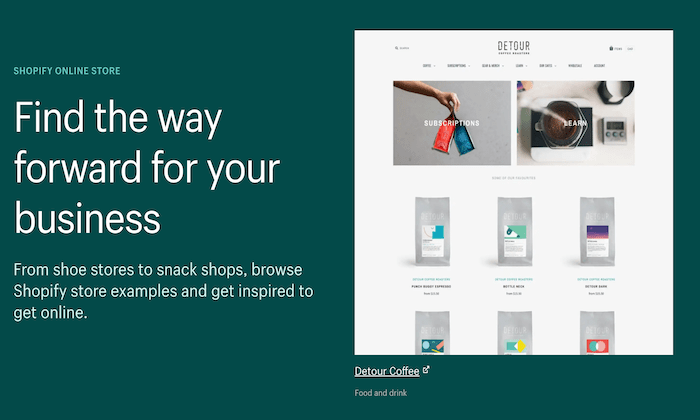
#7 – Shopify Review — The Best Out-of-the-Box Ecommerce Functions
Shopify is king in the ecommerce space. Trusted by 1+ million websites in 175 countries, it’s one of the most popular ecommerce platforms available on the market today.
More than $200 billion in online sales have been facilitated via Shopify.

The platform is extremely versatile. Whether you’re starting a new ecommerce business from scratch or expanding your physical presence to an online store, Shopify can accommodate your needs. It comes with everything you need to build your website and start selling online:
- Industry-specific templates
- Supports multiple sales channels (point-of-sale, social media, online marketplaces, etc.)
- Drag-and-drop store builder
- 70+ templates
- Custom domains
- Secure checkout
- Gift cards
- 24/7 support
- Unlimited products
- Built-in payment processing
- Shipping discounts
- Marketing tools
- Business insights
Regardless of your business size or industry, Shopify’s ecommerce platform is versatile enough to support your site.
Plans start at just $29 per month. You can try Shopify for free with a 14-day trial.
#8 – Shift4Shop (formerly 3DCart) Review — The Best Developer-Friendly Ecommerce Software
If you have unique needs and you’re working with a developer or designer, Shift4Shop (formerly 3DCart) might be the solution for you.
Shift4Shop isn’t quite as popular as some of the other ecommerce website builders on our list. But with that said, it’s not for everyone.

While Shift4Shop does have drag-and-drop building tools to accommodate beginners, the software is powerful enough to support the needs of developers and design experts. So it can essentially be as simple or complex as you want it to be.
Other top features and noteworthy highlights of Shift4Shop include:
- 200+ built-in features
- 200+ ways to accept payments
- 50+ free themes
- Simple and versatile shipping setups
- Robust security
- Supports dropshipping
- Supports subscriptions, tickets, events, and print-on-demand sales
- Powerful CMS
- Optimized for SEO
All plans come with secure hosting, unlimited orders, 24/7 support, and no transaction fees.
If you use Shift4Shop for your payment processing, the entire platform is free to use. Whereas some ecommerce website builders cost hundreds of dollars a month, Shift4Shop doesn’t cost a thing more than the transaction fees, which you would still be paying on a platform that cost money.
The potential to save big is yet another reason I recommend Shift4Shop. Subscriptions are backed by a 30-day money-back guarantee. Try it free for 15 days.
What I Looked at to Find the Best Ecommerce Website Builder
Before you start searching for different ecommerce site builders, it’s important to understand how to evaluate these options.
Much will depend on where you are starting from and where you want to go.
Someone who wants to add ecommerce functionality to an existing website, for example, has a different set of challenges than a person who is still planning to launch their site.
Here are the major factors to consider as you’re shopping around and narrowing down your top picks.
Technical Skill Level
What is your technical background?
Some ecommerce website builders are designed for beginners, others are made for advanced users and developers, and the rest fall somewhere in between. If you’re a DIY-type person, then your technical abilities will play a significant factor in choosing the right platform.
Beginners should aim for platforms that don’t require coding. These website builders will let you put everything together with simple drag-and-drop functionality.
Advanced users and developers may want the ability to access the site’s backend code for advanced customizations. Businesses should consult with their tech team or whoever will ultimately be working on the site before finalizing a decision.
Business Stage and Size
New business and rapidly scaling startups won’t necessarily have the same needs in an ecommerce website builder. Some of you might even be looking to sell a handful of products online as a small side project or part-time job.
If you already have an existing website, you might not need a complete site builder. There are other tools out there that can add shopping cart functionality to your current site (more on this shortly).
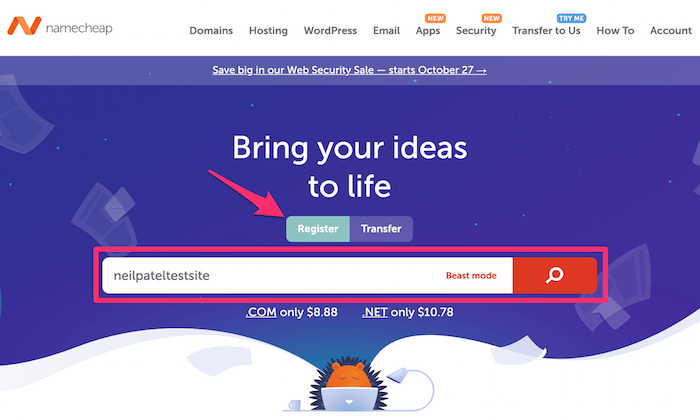
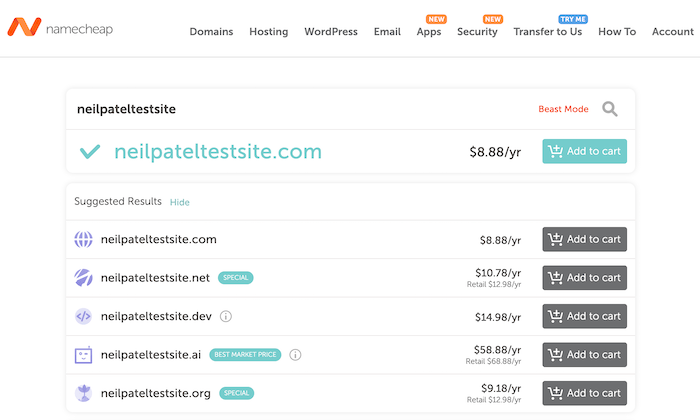
Do you still need to register your domain name? Have you picked a web hosting plan yet?
There are website builders out there that provide you with all of these capabilities out of the box from a single platform. In other instances, you’ll need to get your domain and hosting plan separately.
Dropshipping
Dropshipping makes it possible to run an ecommerce website without having to buy, store, or ship inventory to your customers. When someone purchases something from your website, the supplier handles fulfillment and ships the product directly to those customers.
If you’re interested in running an ecommerce site that follows this business model, you need to make sure that your site builder supports dropshipping.
While not every website builder will come with dropshipping functionality out of the box, the best ones will seamlessly integrate with dropshipping software and third-party tools.
Design and Templates
Start to think about the visual aesthetics of your ecommerce site. The best ecommerce website builders will make it possible for you to create a beautiful site without having to hire a designer.
The easiest way to do this is by starting with a pre-built template and customizing it with your content. You should be able to choose a theme or template that fits with your brand image and industry.
As you start browsing and evaluating different platforms, you’ll quickly realize that the templates and design tools aren’t equal across the board—some are undoubtedly better than others.
Built-in Functionality
Not every ecommerce website builder comes standard with a long list of functions. In some cases, you’ll have to customize your site’s functionality by adding features from a marketplace or app store. Depending on the functionality you’re looking for, you might even need to integrate your site with a third-party tool or platform.
With that said, other site builders will provide you with all of the functions you could possibly need out of the box (with some restrictions).
There’s really no right or wrong answer here; it’s all about personal preference. Would you rather have every feature at your disposal as soon as you create an account? Or do you prefer adding functionality as needed?
The answer to these questions will help you narrow down your choices.
Limitations
Your ecommerce website builder might restrict how many products you can sell on the site. Some platforms will even charge you extra fees based on your traffic volume.
This usually isn’t a concern for new websites, but as your site scales, this can definitely become a problem.
Look beyond the rock-bottom prices and entry-level plans offered by different platforms. See how much it will cost you if your product list doubles, triples, or quadruples. Will you incur extra fees?
Some ecommerce site builders are better for selling just a dozen products or so as opposed to managing extensive product catalogs in the hundreds or thousands.
Conclusion
The first step to selling online is finding a viable ecommerce website builder.
Which one is the best? It really depends on what you’re looking for. Here are my top recommendations:
- Wix — Best drag-and-drop ecommerce builder
- BigCommerce — Best for large ecommerce sites
- Squarespace — Best for beautiful ecommerce designs
- Square Online — Best for small businesses with physical retail space
- Bluehost — Best turnkey WooCommerce store builder
- WooCommerce — Best ecommerce WordPress plugin
- Shopify — Best out-of-the-box ecommerce functions
- Shift4Shop — Best developer-friendly ecommerce software
For many people, Wix is going to be the absolute easiest option on this list. All the builders I picked are intuitive, but if your not super confident in your technical skills, Wix is a safe bet.
Of course, if you already have a WordPress site, WooCommerce is going to be even easier. For new WordPress sites, go with Bluehost, as they include so much at a great price.
In order to find the best option for your website, refer to the buying guide, reviews, and recommendations outlined in this post. This will definitely help you narrow down your options.
The Best Ecommerce Website Builder
Publicado Primeiro em Neil Patel